To track your site/blog using analytics you need to have an account with Google Analytics, If you already have a Google Account you can use that username/password here or you can always sign up for a free google account. In either case you need to go to http://www.google.com/analytics [ Opens in a New Page ]
After you login with your username/password, you will be in your dashboard area.
Scroll down to the bottom of the page and find the link to "Add Website Profile".

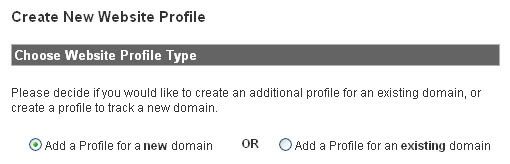
On the next screen select the option to "Add a profile for a new domain".

Click continue and on the page that follows, type the URL of your blog.

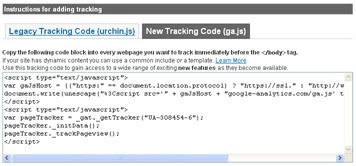
The final screen will generate two tracking codes for your blog. make sure you are on "New Tracking Code(ga.js)" tab

This is the code that you need to copy/paste on your blog. We are now going to install google analyics tracking code to your blogger blog.
Go to http://www.blogger.com [ Opens in a New Page ] and login with your id/password.
Once you are logged in go to your dashboard, where you have to click the "Layout" link(beside the settings link) of your blog. make sure you are on the "page elements" sub-tab, where you can easily add and arrange page elements.
You will now add a gadget by clicking the "Add a Gadget" link

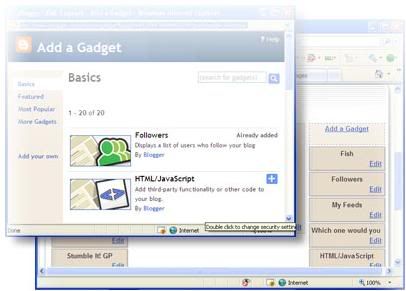
From the popup that appears, you can add many gadgets to your blog, this time we need to scroll down to the HTML/JavaScript option and click the "+" sign beside it to add it to your blog


This will open a final popup where you paste your code(your google analytics code) under the "content" textarea. I prefer not to give it a title because the code is invisible, so leave the title field blank and click the button to "save changes"
