Internet is spreading around the world like a strong virus. Many new users are coming from the non-English language countries. Do you want to let them read your blog as well? With developed widgets, it might be not as complicated as you think. Definitely, the translation will be machine type, sometimes funny, sometimes hard to understand, but still it will give your readers ability to understand what you are talking about.
Let’s add free translation services to your blog.
Try Google's translator to translate your blog or website. It has flags to specify the language. When user clicks on the appropriate flag, that page will be automatically converted to the foreign language.
To create a translation box on your page or sidebars, add the following code to template or add sidebars element:
Please remember to replace www.yourwebsite.com in the script with your website's url.
You can also use Alta Vista Babel Fish widget to translate that webpage. Copy and paste the following code into your website.
AdSense Revenue Sharing on Multi-author Wordpress Blog
If you have WorPress Blog with multiple contributing authors, and you are running Google AdSense program, you might be looking in the opportunity to split the revenues fairly between the participating members. The present plugin is exactly what you need to program the ads revenue sharing. It is absolutely free, and quite easy to settle up.
AdSense Revenue Sharing is a wordpress plugin which allows you to easy display ads in your posts by using a quicktag and share your adsense impressions with your friends and co-authors.
To dispaly the ads you can either insert anywhere in your post or use the quicktag button.
For configuration go to Options>Revenue Sharing
Usage:
* Add other publisher codes from your co-authors if available.
* Edit the adsense ad setting (border, color etc); do not fill the ad channel if you added more than one publisher id.
* Select yes or no for the All pages option.
* Click Update AdSense Settings.
How the pluging works:
There are two ways you can use this plugin.
1. You can use the quicktag and insert an ad wherever you want in your post.
2. Second, you can use the All pages setting.
By using either one of the above, on the pages that have more than one post like main page or the archive page, only the first post on the page will display one ad. Google only lets you display 3 ads at a time so it’s better to show one ad, than to show 3 ads and 4 to 7 empty spaces.
Using two or more authors at once, everyone will get equal ad exposure. So if there are 2 authors, each of then will get 50%. For 4 authors the percentage will be 25% for each and so on. Every time the page loads a different author id will be used to display the ad/ads. Remember due to Google only one publisher id is allowed to be used on a page. So if you want to add other ads in your design read the Google TOS first, you will have to disable the plugin or use only one publisher id with it.
Remember if you have 2 or more publishers, the one with less hits will be displayed.
EX.: 5 publishers, someone visits the website and the id from no.1 is shown; for the next 4 visits no.1 will not be shown, meaning that the other 4 will be, randomly; now the hit count is equal again and the pub. no.1 will be shown again; every id will be shown once every 5 hits.
If you want to add another authors publisher id and you already have one or more, either reset the other publishers hit count, or insert and equal number with the current hit count of the existing ones to the newly added. If you don`t, the next thing will happen:
Ex.: you have 8 publishers and each of them has 1000 hits; you add another one with 0 hits. If you don`t reset the hit count for the other 8 or insert 1000 as the new publishers hit value, ads with his id will show up until he reaches 1000 hits.
Features:
Installation:
Developer Website for more information and plugin download:
http://www.maiq.info/work/wordpress/adsense-revenue-sharing/
AdSense Revenue Sharing is a wordpress plugin which allows you to easy display ads in your posts by using a quicktag and share your adsense impressions with your friends and co-authors.
To dispaly the ads you can either insert anywhere in your post or use the quicktag button.
For configuration go to Options>Revenue Sharing
Usage:
- Download, unzip, copy adsense-revenue-sharing directory to your plugin folder.
- Go to your wordpress admin panel, click on Plugins and activate Adsense Revenue Sharing.
- Go to Options>Revenue Sharing and configure the plugin.
* Add other publisher codes from your co-authors if available.
* Edit the adsense ad setting (border, color etc); do not fill the ad channel if you added more than one publisher id.
* Select yes or no for the All pages option.
* Click Update AdSense Settings.
How the pluging works:
There are two ways you can use this plugin.
1. You can use the quicktag and insert an ad wherever you want in your post.
2. Second, you can use the All pages setting.
By using either one of the above, on the pages that have more than one post like main page or the archive page, only the first post on the page will display one ad. Google only lets you display 3 ads at a time so it’s better to show one ad, than to show 3 ads and 4 to 7 empty spaces.
Using two or more authors at once, everyone will get equal ad exposure. So if there are 2 authors, each of then will get 50%. For 4 authors the percentage will be 25% for each and so on. Every time the page loads a different author id will be used to display the ad/ads. Remember due to Google only one publisher id is allowed to be used on a page. So if you want to add other ads in your design read the Google TOS first, you will have to disable the plugin or use only one publisher id with it.
Remember if you have 2 or more publishers, the one with less hits will be displayed.
EX.: 5 publishers, someone visits the website and the id from no.1 is shown; for the next 4 visits no.1 will not be shown, meaning that the other 4 will be, randomly; now the hit count is equal again and the pub. no.1 will be shown again; every id will be shown once every 5 hits.
If you want to add another authors publisher id and you already have one or more, either reset the other publishers hit count, or insert and equal number with the current hit count of the existing ones to the newly added. If you don`t, the next thing will happen:
Ex.: you have 8 publishers and each of them has 1000 hits; you add another one with 0 hits. If you don`t reset the hit count for the other 8 or insert 1000 as the new publishers hit value, ads with his id will show up until he reaches 1000 hits.
Features:
- Nice admin area with live ad preview
- Add as many co-authors as you desire
- Simple add/edit/delete/reset co-authors
- Fast insert your ads in you posts and pages
- “Show all” feature to insert one ad at the end of every post
Installation:
- Unzip the downloaded package and upload the AdSense Revenue Sharing folder into your Wordpress plugins folder
- Log into your WordPress admin panel
- Go to Plugins and “Activate” the plugin. “Revenue Sharing” will now be displayed in your Options section
- Set up as many AdSense Account ID`s under Options -> Revenue Sharing
- Edit your Ad options under under Options -> Revenue Sharing
Developer Website for more information and plugin download:
http://www.maiq.info/work/wordpress/adsense-revenue-sharing/
Disabling Right Click in Blogger Blog
Have you noticed, that some web sites do not allow their visitors using right mouse click while pointer is on the blog area. This option is useful for the site and blog owners, who want to minimize the possibilities of the content direct copying to other posts.
Provided cross browser DHTML script from dynamicdrive will help you achieving the same result on your own blog, preventing default right menu from popping up when right mouse is clicked. There are actually two options for this script are provided: Alert Option and Non-alert Option. If the Alert Script is enabled, if someone tries to execute Right click on the blog, then a Message, which can be customized per your desire, appears. If the Non-alert script is activated, then no message is displayed.
To setup this tool in your blog Copy the Following code and paste it to your blog by adding a new page element.
Message Alert Script:
Message Non-Alert Script:
Provided cross browser DHTML script from dynamicdrive will help you achieving the same result on your own blog, preventing default right menu from popping up when right mouse is clicked. There are actually two options for this script are provided: Alert Option and Non-alert Option. If the Alert Script is enabled, if someone tries to execute Right click on the blog, then a Message, which can be customized per your desire, appears. If the Non-alert script is activated, then no message is displayed.
To setup this tool in your blog Copy the Following code and paste it to your blog by adding a new page element.
Message Alert Script:
Message Non-Alert Script:
Bringing more traffic to your blog - October 17, 2008 - 8th Ed.
Welcome to the 8th, Octiber 17, 2008 edition of "Bringing more traffic to your blog" Blog Carnival. Some statistics: Submitted Articles - 103. Published Articles - 40. I want to thank all the authors contributing to the issue. Some articles were excluded from the review, since their topic of discussion did not match the main target of the carnival. I am sorry, that not all submissions were accepted, as some of the excluded articles carried a significant value.
Adam Freedman presents What I’ve Learned About Blogging posted at The Investor’s Journal.
WordPress Hacker presents Auto Create Navigation Tabs for New WordPress Pages posted at WordPress Hacker.
Welly Mulia presents 5 Reasons Why You Need To Track Your Visitors posted at Internet Business Make Money Online With Welly Mulia.
Mary presents How Bloggers can Cash in on Their Articles with Associated Content and Helium » American Small Business News posted at American Entrepreneurship.
Welly Mulia presents 1 Powerful Trick To Boost Your Affiliate Marketing Income posted at Internet Business Make Money Online With Welly Mulia.
simon presents 25 + 1 Tips to Increase your Subscribers posted at Yeepage bogging tips.
Brian Terry presents 7 ways to design a website? without designing a website posted at Big Selling Website Design.
International Marketing Widget presents Translation Plugin posted at International Marketing Widget.
Cheap Keywords presents Who or What is Woopra? posted at Cheap Keywords.
Hans presents 10 Strategies to Create Valuable Content Based on Existing Material posted at Blogging Tips to Develop a Successful Blog - CatchThePosts!.
Culture Widget presents Widgipedia: Wikipedia for widgets posted at Culture Widget.
International Success Basics presents Case Study For Getting Your Website Visible In Japan posted at International Success Basics.
Simple International Business Development presents 3 Easy Steps To Attract International Business Through Your Website posted at Simple International Business Development.
ilham presents Submit Blog to Search Engines posted at Tips and Tricks Blog.
ilham presents Free Tips and Tricks Blog: Submit RSS Feeds & Pings posted at Tips and Tricks Blog.
Welly Mulia presents Internet Business Make Money Online With Welly Mulia » Money Blogging or Personal Blogging? posted at Internet Business Make Money Online With Welly Mulia.
Welly Mulia presents Internet Business Make Money Online With Welly Mulia » The Easiest Way To Create Your First Website posted at Internet Business Make Money Online With Welly Mulia.
Hustler presents I Can Help You Build A Website posted at Hustler $$$ Blog.
Wei Liang presents Lesson 6: Google Page Rank posted at ABloggerBlog.com.
Dainix presents 300+ Jquery, CSS, MooTools and JS navigation menus | 1stwebdesigner posted at 1stwebdesigner.
Mark McWilliams presents Google Analytics, FileZilla And The WarriorForum (Part II) posted at Mark-McWilliams.com.
Welly Mulia presents Internet Business Make Money Online With Welly Mulia » 5 Reasons Why Most People Fail To Earn Money Online posted at Internet Business Make Money Online With Welly Mulia.
simon presents Top Tips to Improve your Search Engine Traffic posted at Yeepage blogging advice. simon presents Building Backlinks to your Site posted at Yeepage Blogging Advice.
Alex Sysoef presents Make A Community Site With WordPress posted at WordPress Web 2.0 How-To Spot-er.
SEO Genius presents Marketing Articles | 12 Ways to bring in targeted and untargeted traffic posted at SEO Tutorials - SEO Tips and Tricks - Marketing Articles.
Meka presents Traffic Generation posted at Ways To Earn Money Online.
Welly Mulia presents 6 Tips You Can Apply To Build A Real Internet Business posted at Home Based Business.
axel presents Easy Steps To More Search Engine Traffic posted at axel g.
Buildify presents The 6 Best Tools to Use On Your Corporate Blog posted at Buildify.
Mika presents Making Money Online - Blogging posted at Online Money Making Guide.
Rodney Smith presents Strategic commenting, part 2 at Hippo Web Solutions posted at Hippo Web Solutions.
Mary presents The Realities of Blogging for Money » American Small Business News posted at American Entrepreneurship.
AndrewB presents Video - Use Blog Carnival & get FREE Targeted Traffic posted at Personal Hack.
Adam Freedman presents What I’ve Learned About Blogging posted at The Investor’s Journal.
AndrewB presents Do search engines like your Web site? posted at Personal Plug.
Greg Nemer presents 15 Best SEO Plugins for Wordpress Blogs posted at INTERNET MARKETING WITH PURPOSE, saying, "15 Best SEO Plugins for Wordpress Blogs"
Welly Mulia presents These 2 Elements = Profits posted at Internet Business Make Money Online With Welly Mulia.
Wakish presents Writing A Pillar Article - Know What Is A Pillar Article And What It Takes! posted at Wakish Wonderz.
Sam presents SEO Insider Secrets for Search Engine Optimization | Surfer Sam posted at Surfer Sam and Friends, saying, "The objective of Search Engine Optimization, SEO, is to maximize the traffic that comes to your web page. For every search request, the search engine, be it Google or Yahoo or MSN, returns a search report, which is a list of web sites. If your web page shows up in the first few positions of the report, instead of the 24 gazillionth position, people are much more likely to click and visit your page. There is no charge for these visitors, you need not buy AdWords or other advertising, but you must get their attention. Piggyback on Google. Use search engines for the heavy lifting of screening and delivering the right users."
Noel Kuhlman presents How To Get People To Read Your Blog Short Of Holding Up A Gun To Their Head posted at Page1.Org.
That concludes this edition. Submit your blog article to the next edition of bringing more traffic to your blog using our carnival submission form. Past posts and future hosts can be found on our blog carnival index page.
How to Add a Favicon to Blogger
Favicons on Blogger
This post will show you how to add a favicon to your Blogger blogs.
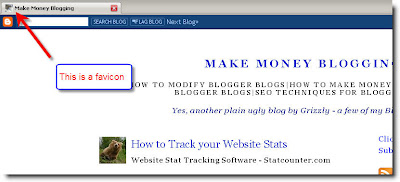
What is a favicon?
Let me show you.

A favicon is simply a little mini graphic that appears in the tab box of your browser. Does it help you in regards to SEO? Nope but it does make that ugly Blogger image disappear and gives your blog a little uniqueness.
Adding a favicon is actually really simple and any technically challenged person can do it in a matter of a few minutes.
The first thing you will need is a picture to be used and have it uploaded on your computer. Keep the photo under 1MB in size.
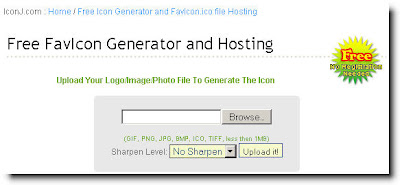
Next go to this site. Free Favicon Generator
You will see the tool shown in the image below. (click all images to enlarge)

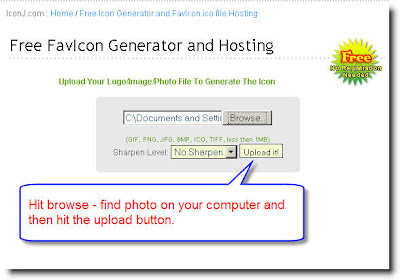
Hit the browse button and find the photo you want used stored on your computer.

Once you have selected the desired photo just click the upload button. This will create and store a .ico photo on the server used by the tool. An .ico extension is for windows icon.
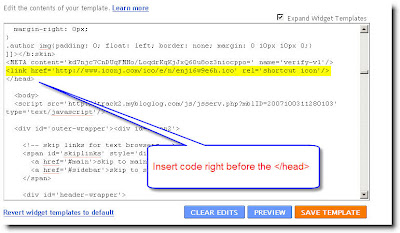
You will now see the following screen.

Just cut and paste the code in the lower box into your Blogger Template.
In Blogger;
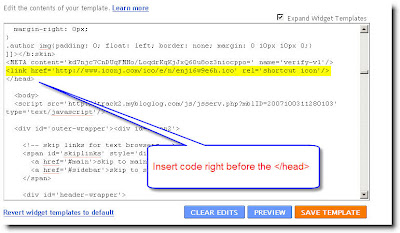
Go to Layout - Edit HTML - Expand Widget Template - You will see a version of the screen below.

Insert code just above the < /head > tag, click Save Template and you are done. Your photo will now show up in the tab on your browser when your site is loaded.
Cheers
Griz
This post will show you how to add a favicon to your Blogger blogs.
What is a favicon?
Let me show you.
A favicon is simply a little mini graphic that appears in the tab box of your browser. Does it help you in regards to SEO? Nope but it does make that ugly Blogger image disappear and gives your blog a little uniqueness.
Adding a favicon is actually really simple and any technically challenged person can do it in a matter of a few minutes.
The first thing you will need is a picture to be used and have it uploaded on your computer. Keep the photo under 1MB in size.
Next go to this site. Free Favicon Generator
You will see the tool shown in the image below. (click all images to enlarge)
Hit the browse button and find the photo you want used stored on your computer.
Once you have selected the desired photo just click the upload button. This will create and store a .ico photo on the server used by the tool. An .ico extension is for windows icon.
You will now see the following screen.
Just cut and paste the code in the lower box into your Blogger Template.
In Blogger;
Go to Layout - Edit HTML - Expand Widget Template - You will see a version of the screen below.

Insert code just above the < /head > tag, click Save Template and you are done. Your photo will now show up in the tab on your browser when your site is loaded.
Cheers
Griz
Mobilizing your Blog with Feed-Mate
FeedM8 (feed-mate) is a whole new way to enjoy mobile web browsing. You can now get your favorite blogs or feed-enabled websites on your mobile device in the good manner. This means you get all the popular sites, top news, social networks, sports, celebrity and weather updates all on your mobile phone anytime and anywhere. The content is designed for your mobile phone and it is optimized for mobile access, so it is fast and uses smart data transfer technique and little device resources.
There are a few ways to get started with FeedM8 as a feed reader.
1) Go to m.feedm8.com on your phone’s browser. Shortcuts are accepted for fast search. Simply choose from the top picks under "CHK IT OUT" or type what you’re looking for in "WRU L%KN 4?" (i.e. What are you looking for?)
2) Go to www.feedm8.com on your desktop PC. Choose one of the featured websites or enter your own. Type in your phone number when prompted and you will receive a FeedM8 link by SMS.
3) Add the button “My Mobile” (presented on the developer’s web site) to your bookmarks as follows, depending on your browser type:
- Internet Explorer: Right-click the button, and choose "Add to favorites."
- Firefox: Drag the button above into your Bookmarks Toolbar
- Opera: Right-click the button above, choose "Bookmark Link"
To send a website you’re browsing to you mobile, click the "Send to My Mobile" shortcut you’ve just added.
Currently the following operators are supported in US and Canada:
US - AT&T, Verizon, Sprint, T-Mobile, Virgin Mobile, Nextel, Alltel, Metro PCS, Helio
Canada - Rogers, Bell, Fido, Telus, Virgin Mobile, Sasktel, MTS
Developers Web site: http://www.feedm8.com/web/faq_reader
The following detailed video tutorial will instruct you on how to prepare your and configure your blog to use the FeedM8 features, allowing readers to access it with ease on their iPhone, PDA or cell phones.
Mobilizing your Blog
There are a few ways to get started with FeedM8 as a feed reader.
1) Go to m.feedm8.com on your phone’s browser. Shortcuts are accepted for fast search. Simply choose from the top picks under "CHK IT OUT" or type what you’re looking for in "WRU L%KN 4?" (i.e. What are you looking for?)
2) Go to www.feedm8.com on your desktop PC. Choose one of the featured websites or enter your own. Type in your phone number when prompted and you will receive a FeedM8 link by SMS.
3) Add the button “My Mobile” (presented on the developer’s web site) to your bookmarks as follows, depending on your browser type:
- Internet Explorer: Right-click the button, and choose "Add to favorites."
- Firefox: Drag the button above into your Bookmarks Toolbar
- Opera: Right-click the button above, choose "Bookmark Link"
To send a website you’re browsing to you mobile, click the "Send to My Mobile" shortcut you’ve just added.
Currently the following operators are supported in US and Canada:
US - AT&T, Verizon, Sprint, T-Mobile, Virgin Mobile, Nextel, Alltel, Metro PCS, Helio
Canada - Rogers, Bell, Fido, Telus, Virgin Mobile, Sasktel, MTS
Developers Web site: http://www.feedm8.com/web/faq_reader
The following detailed video tutorial will instruct you on how to prepare your and configure your blog to use the FeedM8 features, allowing readers to access it with ease on their iPhone, PDA or cell phones.
Mobilizing your Blog
Automatic link swapper and traffic generator
Everybody needs more traffic to the blog. It increases income and improves site rating in the search engines. Experts claim that a very good blog with proper structure and nice format and content has a chance to get maximum Google PageRank as PR3. To increase it more, you need multiple links from other sites to your blog to be in place. But how can you persuade other bloggers in your niche link to you? That might be a challenging and long range process. There are multiple ways to boost the linking, some of them even legitimate.
BlogLinker.com is offering a way of increasing your blog exposure. It is absolutely free tool to increase traffic to your blog by making use of automatic reciprocal linking: others linking to your blog if you link to theirs. Note that the bloggers who misuse the service are removed from this platform on a regular basis.
Here is how it works:
1. Sign-up to blogLinker, then copy a special line of code into your blog template.
2. Find others like you on blogLinker and link to them.
3. They links will now appear on your site and yours will appear on their blogs.
You have an ability to approve all link requests, and you can hide or delete links you do not like. You can also customize their look and feel to match your site interface.
Example to review how the Bloglinker block looks like:
Sign up: http://www.bloglinker.com/
BlogLinker.com is offering a way of increasing your blog exposure. It is absolutely free tool to increase traffic to your blog by making use of automatic reciprocal linking: others linking to your blog if you link to theirs. Note that the bloggers who misuse the service are removed from this platform on a regular basis.
Here is how it works:
1. Sign-up to blogLinker, then copy a special line of code into your blog template.
2. Find others like you on blogLinker and link to them.
3. They links will now appear on your site and yours will appear on their blogs.
You have an ability to approve all link requests, and you can hide or delete links you do not like. You can also customize their look and feel to match your site interface.
Example to review how the Bloglinker block looks like:
Sign up: http://www.bloglinker.com/
How to include social bookmarking submission after every post?
Every blog owner will benefit from sustaining the readers on the blog content. To reach this goal, it should be offered an easy and convenient way to subscribe to the blog through RSS reader and to allow submitting it to the Social Bookmarking sites. Social Bookmarking is indeed a great way to increase the blog exposure, bringing multiple benefits to the owner. Not just the reader preserves the post for further review and follow-up, but also the bookmark itself starts its own independent way of online existence. It will be indexed by Search Engine spider and will allow one more point of access to the blog content. It is just multiplying your blog exposure legally, with no additional efforts, and with no need to post duplicate your content on multiple sites.
Bloggerplugins offer a nice way to include small buttons after every post, allowing direct submission to the most popular social bookmarking sites with one click, without leaving the blog post.
To enable this option on your blog you should go through several simple steps of blog template code update:
1. Enter Blogger template in Layout section.
2. Choose Edit HTML.
3. Before doing any code modification, backup the entire template to the safe, easy identifiable location on your Hard Drive. If anything goes wrong, you can easily come back to your original template without loosing your blog structure.
4. Expand the widget template.
5. In the template:
a. Locate
b. Replace with
c. Locate string
d. Place the following code below that line:
6. Save the modified template.
7. If the operation was successful, you should see the line of social bookmarking icons after each post.
Bloggerplugins offer a nice way to include small buttons after every post, allowing direct submission to the most popular social bookmarking sites with one click, without leaving the blog post.
To enable this option on your blog you should go through several simple steps of blog template code update:
1. Enter Blogger template in Layout section.
2. Choose Edit HTML.
3. Before doing any code modification, backup the entire template to the safe, easy identifiable location on your Hard Drive. If anything goes wrong, you can easily come back to your original template without loosing your blog structure.
4. Expand the widget template.
5. In the template:
a. Locate
b. Replace with
c. Locate string
d. Place the following code below that line:
Bookmark this post: |
6. Save the modified template.
7. If the operation was successful, you should see the line of social bookmarking icons after each post.
Subscribe to:
Posts (Atom)


